Visual Assets
Visual assets may be used to add graphic interest to a message. Icons may be used to add additional identifying context to a spot of text. Photographs may be used to add a human touch to a message.
Louisiana State Seal
The Louisiana State Seal is added here as a convenience. As it’s not an Office of Technology Services logo please consider if it’s appropriate for the project. It’s available at the Pelican Design System but we’ve included it here too.

Icons
A large collection of free icons are available for use at FontAwesome.com. Be sure to use the linked free and solid variations at the 5.15.4.
When using icons on web page or web application, be sure to make the icons accessible for assistive technology users.
This is a list of sample icons.
Smiling face icon
Check mark icon
Thumbs up like icon
Eye icon
Photographs
Be sure to attribute the photographers. You can get free photos from the following sites.
Photograph Selection Tips

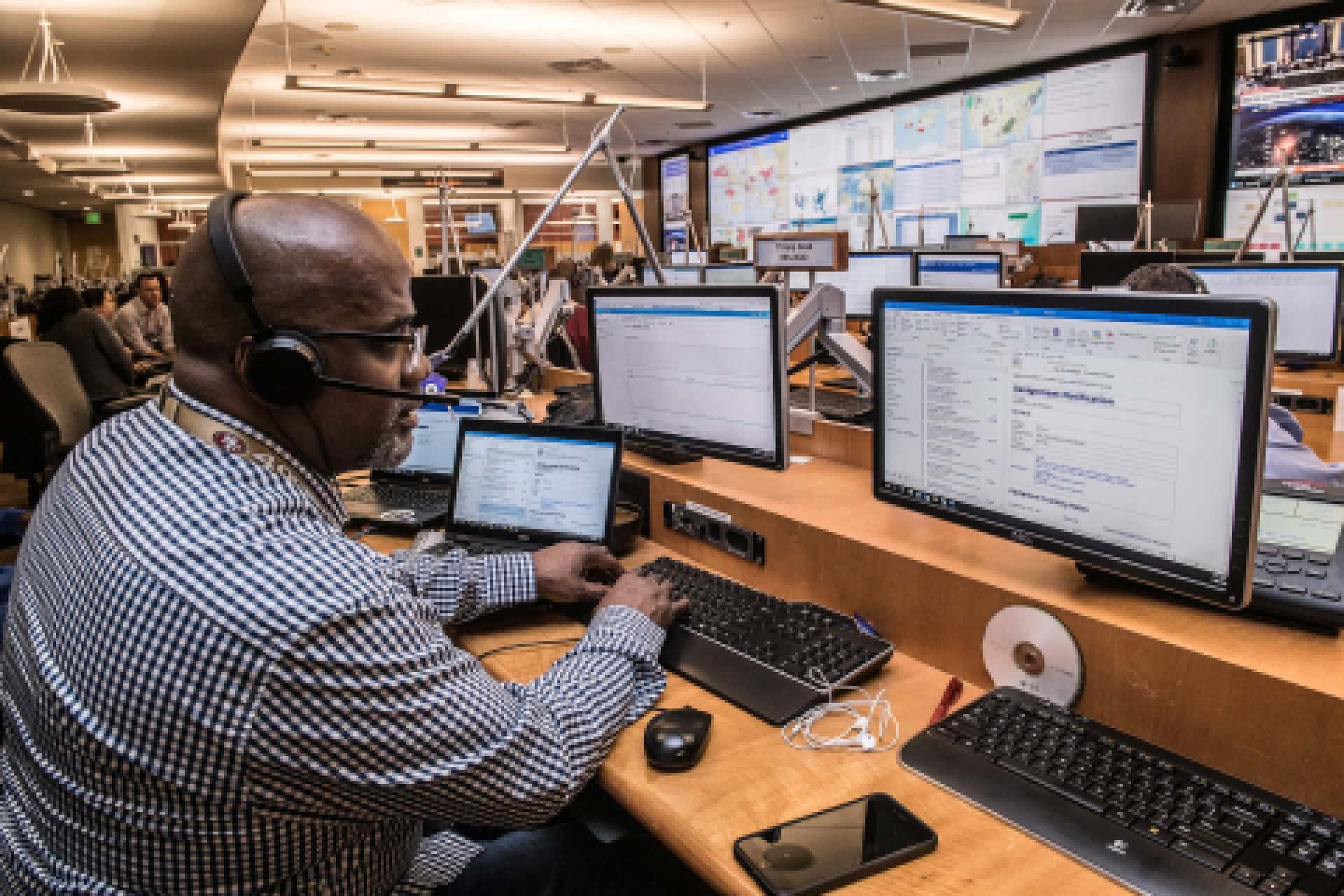
It’s good to show diversity among people in the photo.

It’s good to show action because it creates a story.

It’s good to show a human if we must show specific technologies.

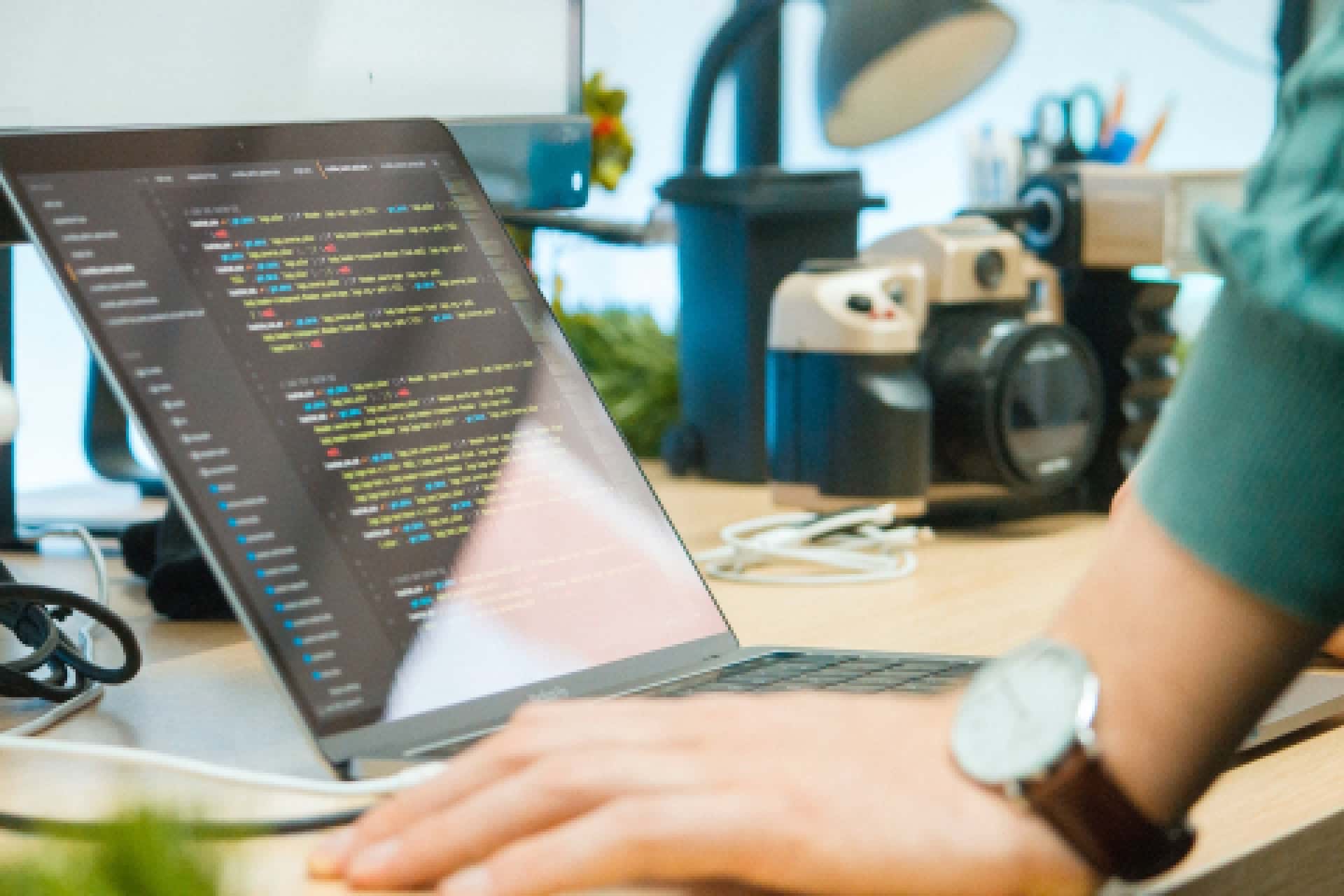
Try to avoid showing inactivity or specific branding.

Avoid cute images as they don’t talk about our professionalism.

Avoid pop culture references or abstracted images.

Avoid photos which do not show people working in technology contexts.

Avoid photos which do not show people working in technology contexts.
